There’s a hard way and an easy way to do this. If you’re using Windows 10, it’s dead-simple.
Easy Way
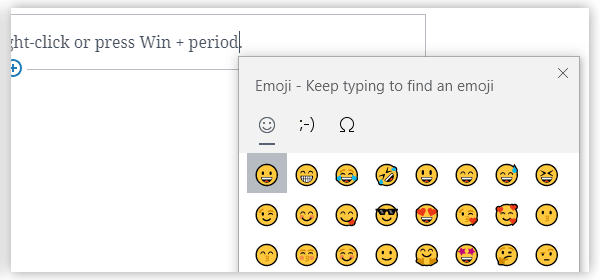
Start typing in a paragraph block, then just Right-Click > Emoji or press Win + period

This technique actually works throughout many areas of Windows 10 that allow text input.
Slightly Less Easy Way
If you’re not on Windows 10 or like a challenge, you can manually insert the html entity corresponding to the emoji you need. I use w3schools for reference.
- Grab the Decimal code for your emoji from w3schools.
- Format the code like so: ampersand + pound + the decimal code + semi-colon. For example, alarm clock would be
⏰ - Click the more options menu button on your paragraph block and select Edit as Html.
- Paste the emoji code you just formatted into your html source view, then click the options menu again and select Edit Visually to switch back.
All done. Go emoji crazy 😜👍