Note: Max performance from your Font Awesome Pro comes at a price. You won’t be able to use your Pro kits as this technique requires hosting the custom subset fonts yourself.
Enter: FA Pro Desktop Subsetter
This technique will show you how to create a custom subset of Font Awesome icons; limiting your font download to only the icons used in your website design. Let’s get started…
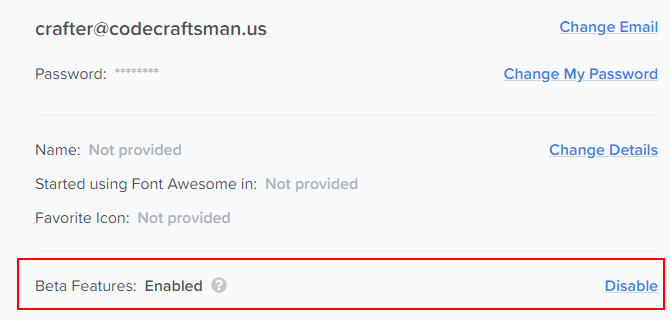
Login to your Pro account and locate the setting on your dashboard for the Beta Features.

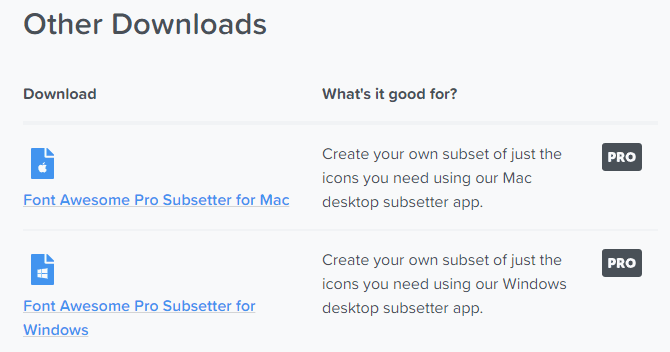
Once the Beta Features are enabled (as of Aug. 2020 this is still beta) head over to the downloads page: https://fontawesome.com/download.

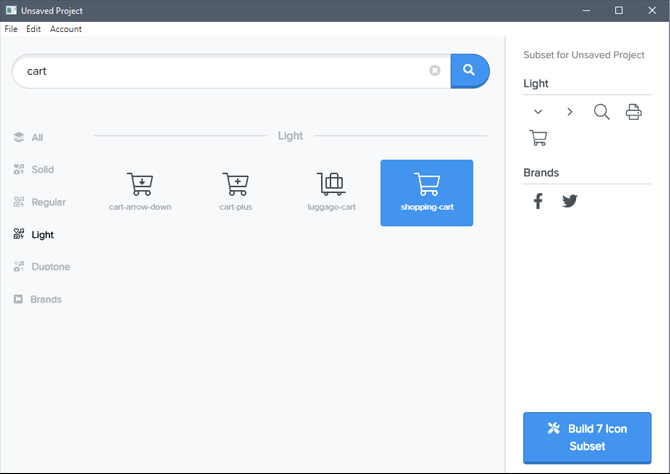
After installing, use the search to find your icons and click each one to build your custom set.

The build process takes a bit; enough for a quick snack run 🍩.
It will generate a zip file containing your custom, subset of icons; the contents should look something like this:

The webfonts folder will contain the results of your icon subset fonts in several formats, but FA has also included plenty of other advanced integration methods, including LESS, SCSS and sprite styling.

Can you say TINY?
Wow, what a difference. Normally the Font Awesome Pro payload is over 70kb!
Tip: Use the
File > Save Project Asfeature to drop a YAML file into your project repo. That way you or another dev can easily re-open and edit the icon subset in the future.
I think you can take it from here. Get that icon subset integrated into your website and take pride in kilobytes shaved and that boost in Google Page Speed score 🚀.
Adios!

